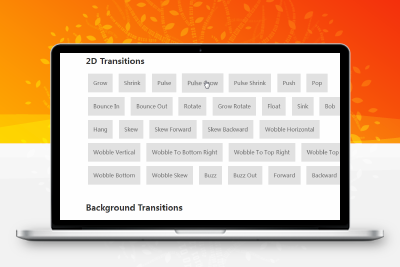
![图片[1]-丰富好用的Hover.css效果库-智码星河](http://wx234.cn/wp-content/uploads/2024/08/20240824103802956-640.gif)
使用方法:
1. 下载Hover.css
![图片[2]-丰富好用的Hover.css效果库-智码星河](http://wx234.cn/wp-content/uploads/2024/08/20240824103747750-下载.jpg)
夸克网盘
下载的文件
![图片[3]-丰富好用的Hover.css效果库-智码星河](http://wx234.cn/wp-content/uploads/2024/08/20240824103752686-2.jpg)
2. 将hover-min.css拷贝到项目中
![图片[4]-丰富好用的Hover.css效果库-智码星河](http://wx234.cn/wp-content/uploads/2024/08/20240824103754715-3.jpg)
3. 打开官网的效果案例,右键打开源代码,拷贝需要效果的类名
![图片[5]-丰富好用的Hover.css效果库-智码星河](http://wx234.cn/wp-content/uploads/2024/08/20240824103757668-4.png)
4. 在需要的元素标签上添加对应效果的类名,注意直接添加类名就有hover效果,不需要自己写hover,例如这样添加上,然后鼠标移入就会出现效果
![图片[6]-丰富好用的Hover.css效果库-智码星河](http://wx234.cn/wp-content/uploads/2024/08/20240824105354592-微信图片_20240824105323.png)
效果:
![图片[7]-丰富好用的Hover.css效果库-智码星河](http://wx234.cn/wp-content/uploads/2024/08/20240824103759664-5.gif)
本站代码模板仅供学习交流使用请勿商业运营,严禁从事违法,侵权等任何非法活动,否则后果自负!
WX234.CN

![图片[1]-丰富好用的Hover.css效果库-智码星河](http://wx234.cn/wp-content/uploads/2024/08/20240824103802956-640.gif)
使用方法:
![图片[2]-丰富好用的Hover.css效果库-智码星河](http://wx234.cn/wp-content/uploads/2024/08/20240824103747750-下载.jpg)
下载的文件
![图片[3]-丰富好用的Hover.css效果库-智码星河](http://wx234.cn/wp-content/uploads/2024/08/20240824103752686-2.jpg)
![图片[4]-丰富好用的Hover.css效果库-智码星河](http://wx234.cn/wp-content/uploads/2024/08/20240824103754715-3.jpg)
![图片[5]-丰富好用的Hover.css效果库-智码星河](http://wx234.cn/wp-content/uploads/2024/08/20240824103757668-4.png)
![图片[6]-丰富好用的Hover.css效果库-智码星河](http://wx234.cn/wp-content/uploads/2024/08/20240824105354592-微信图片_20240824105323.png)
效果:
![图片[7]-丰富好用的Hover.css效果库-智码星河](http://wx234.cn/wp-content/uploads/2024/08/20240824103759664-5.gif)
暂无评论内容